ioki offers white labelling as part of its on-demand solution customisation process. As of October 2023, we have 90+ modules in-app and 80+ projects being released biweekly, a number that is ever-growing! 🥳🙌
Now, do you wonder how the ioki Android devs set up the white labels on the Android apps? If so, then you are in luck! This year in April, our Android developer, Kinnera Putti, gave a talk at the AndroidMakers by droidcon in Paris about the Android white labelling process at ioki. Don’t worry, if you were not there, it does not mean you won’t find out about this topic! We can give you a recap if you scroll down below… ⬇️

So how do we create white-label Android apps?
With branding and feature customisation. And for us, feature customisation means:
1. Localisation
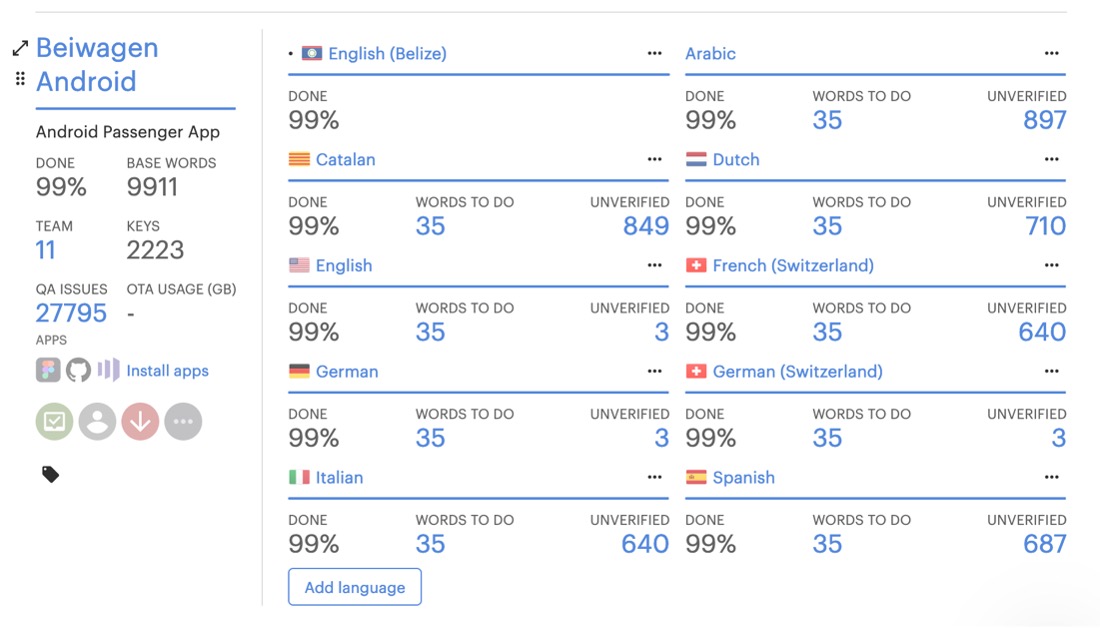
With customers all over Europe, ioki needs to support multiple languages, and to allow customization of certain texts. Using a translation management system like Lokalise allows the team to eliminate localization for developers. With the support of the UI/UX team, we localize the product in parallel with the development cycle and speed up publishing with over-the-air updates.
The wide range of translations is then downloaded and uploaded to our CI/CD workflow while building the release variant for our white-label apps.

2. The UI experience: Colors, Drawables, Strings and Dark mode support
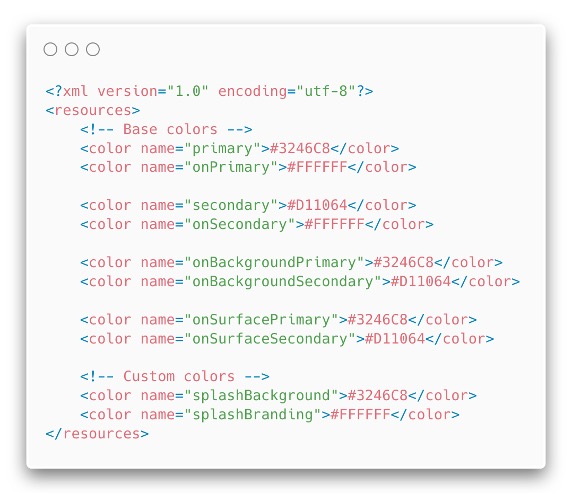
We have one codebase and work on a single app as we go along. Then we customise it for our customers by overriding strings, colors, drawables, and dark mode resources for every white-label app.

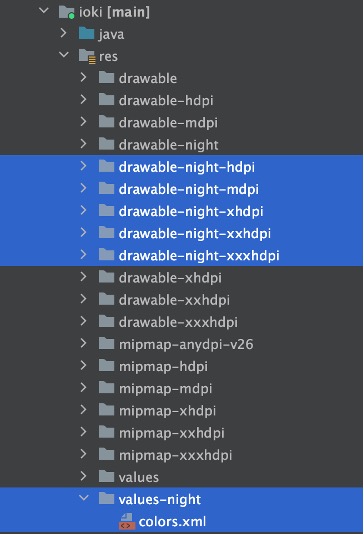
Dark mode resources:

3. API Keys and Secrets and Identifiers
Before: As we went along, we started to offer many options, making it hard to keep track of what was necessary for a particular customer and what was optional.

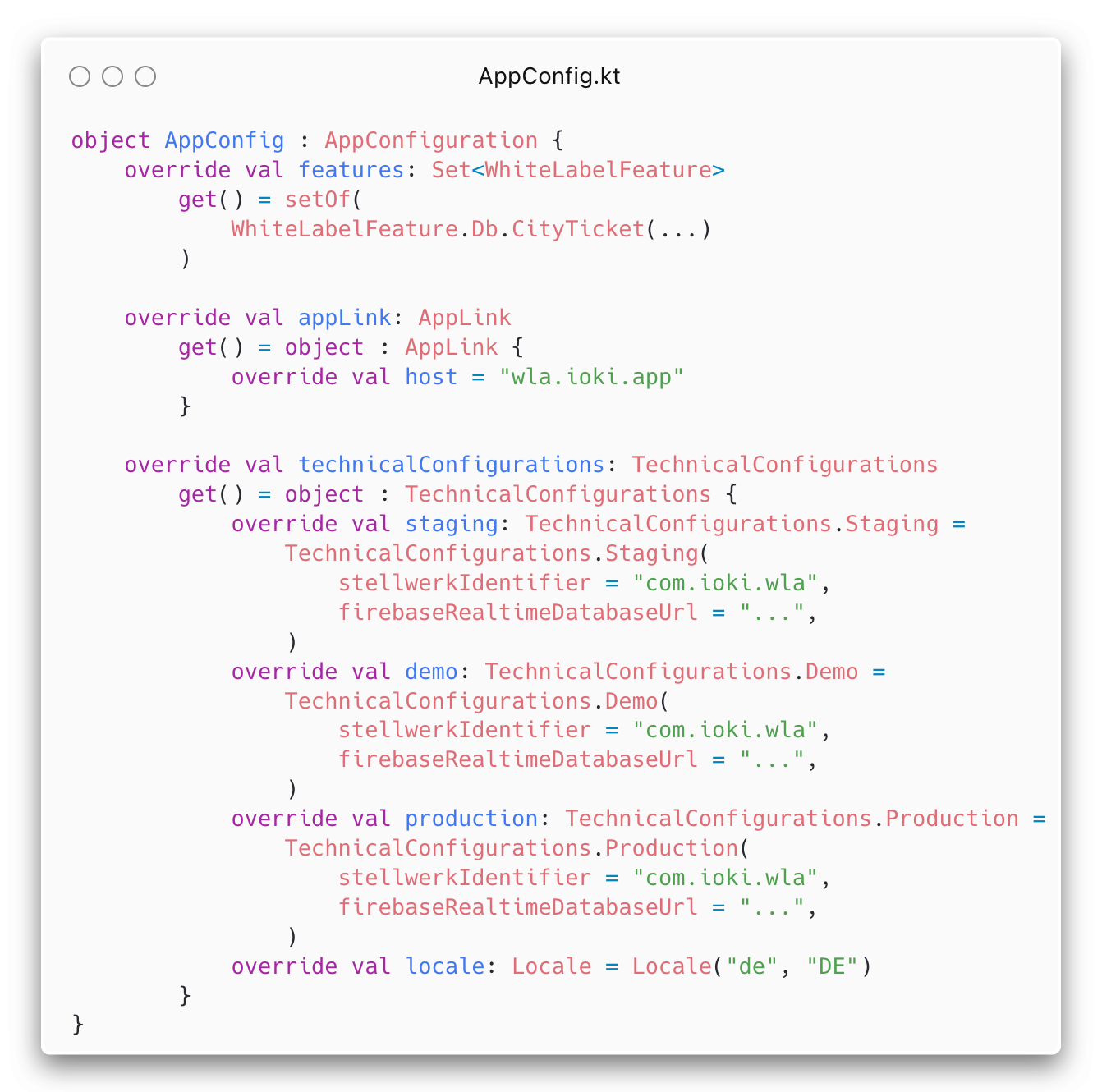
Now: We use an AppConfiguration file to opt-in to features, add a primary locale, provide technical configuration keys and identifiers, add deep link hosts and more.

But what’s so special about an AppConfiguration file?
With a base class defined for AppConfiguration and a sealed interface for TechnicalConfigurations, we restrict the hierarchy and carry out an exhaustive list of possible configurations. This way, we can be sure that we’ve dotted the i’s and crossed the t’s with every white-label app customer.
4. Toggling features
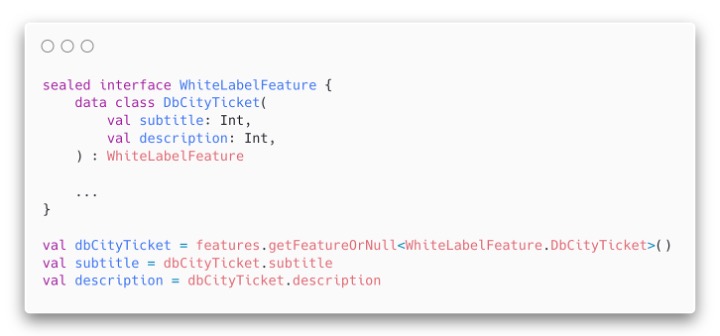
ioki offers customers many features on the mobile app to choose from: multiple booking solutions, dynamic passenger options, alternate messaging and notification services, ride series booking, city ticket and more.

5. Optional Dependencies
Before:
We used to include all the dependencies of all the features for every customer. But with an increasing number of features, we needed to handpick dependencies as needed with the features that the customer has opted into.
Now:
We’ve split up every optional library into 3 libraries - lib-feature, lib-default-implementation and lib-opt-in-implementation.
- In
lib-feature, we include only a minimal set of classes that allow us to differentiate between the feature implementation types and an interface that is implemented by the libraries that actually supply the Fragments. - In
lib-default-implementation, we have the generic implementation as a fallback for customers that do not use this feature. - In
lib-opt-in-implementation, we include the opt-in feature related implementation, with a lot more code and complexity.
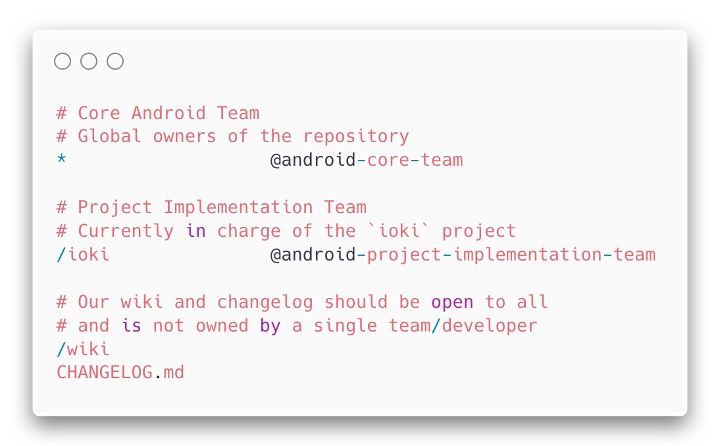
6. CODEOWNERS file
In the Android team, we have core members who work on features, and project implementation members who work on white-label apps. By adding a CODEOWNERS file, we allocate the responsibility for the features and libraries that are customer related. This way, developer teams are automatically requested for review when a team member opens a pull request that modifies code that the team owns.

Aand.. that is it for now! We’re constantly evolving our processes to overcome present problems and improving as we go along. Find out what else our developers are up to at ioki.engineering!
P.S: Click here if you want to see Kinnera live on stage 🎤💁🏻♀️